いつもアクセスするサイトなどをブックマークしている人は多いと思います。
でもブックマークバーにあんまり並ばないって思ってる人いるんじゃないですか?
そんなブックマークバー並ばない問題の解消方法を今回は紹介していきます!
この記事を読むことでブックマークバーの使い方が完璧にわかるんで、ぜひ最後まで御覧ください。
Chromeのブックマークバーの設定
ブックマークバーの表示をする
 よりみち
よりみち
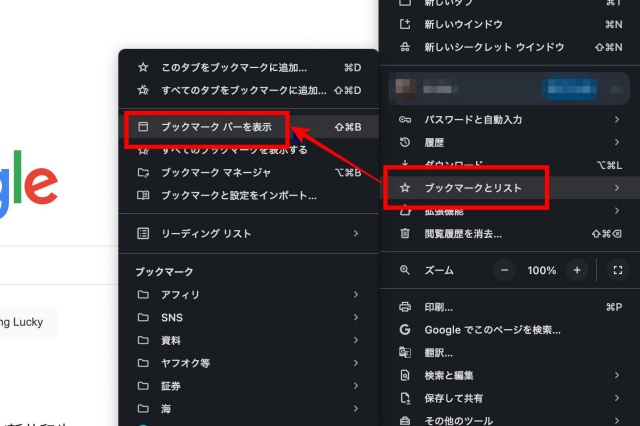
Chromeを開き、右上の「︙」→「ブックマークとリスト」→「ブックマークバーを表示」とするとブックマークバーが常時表示することができます。

これでいつも見るサイトにすぐアクセスできます!
ショートカットで「Shift」+「Command」+「B」でもブックマークバーの表示ができます!
ブックマークバーの整頓
ブックマークバーにたくさん登録したいけど、サイト名が長くてあんまり並ばない・・・ってことありますよね?
アイコンだけでもわかるサイトは多いです。
 よりみち
よりみち
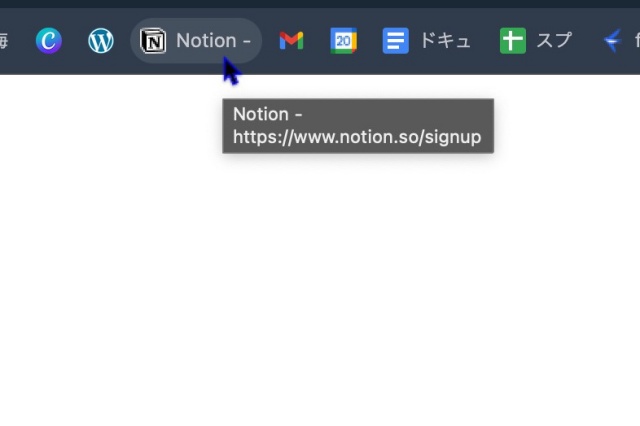
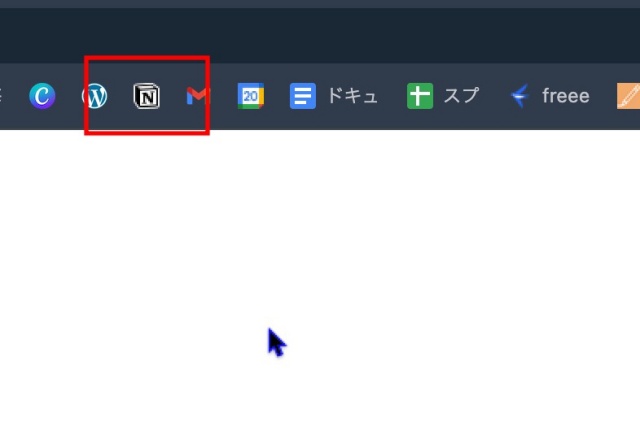
例としてNotionを編集してみましょう。

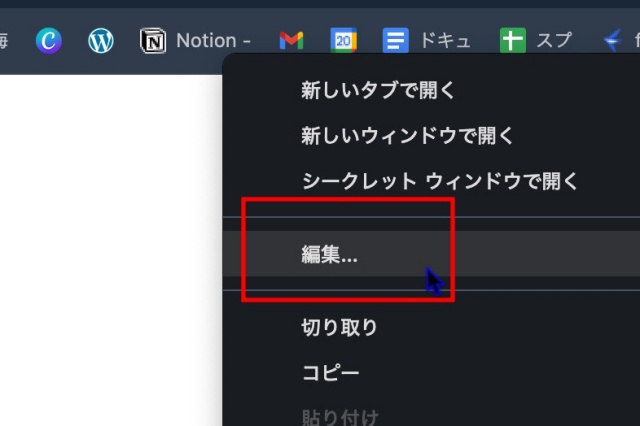
ブックマークバーのアイコンを右クリック→編集を選択します。

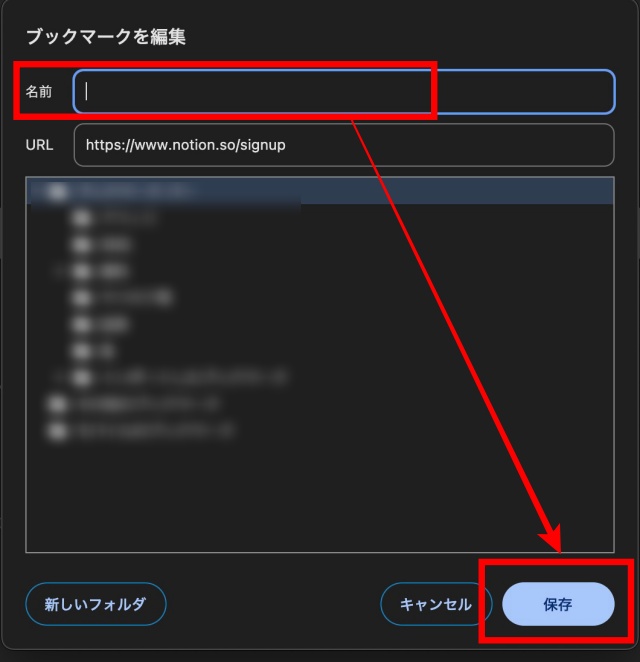
Notionはアイコンが独自アイコンですぐに判別できるので、名称はすべて消してしまいましょう。

 よりみち
よりみち

アイコンの名称を整理することで、ブックマークの並ぶ数が増やせます!
ブックマークバーにフォルダを作成
 よりみち
よりみち
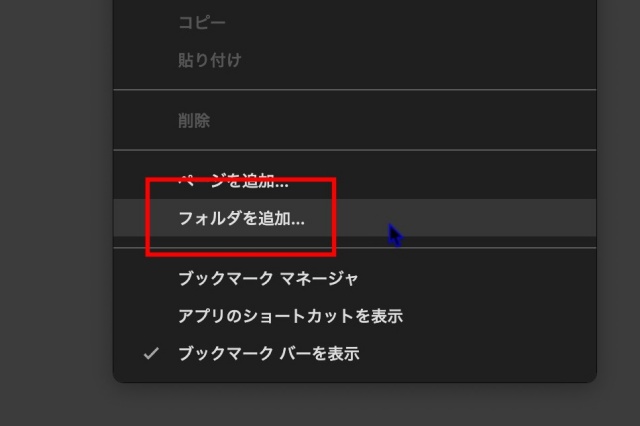
ブックマークバーのあいている部分を「右クリック」→「フォルダを追加」を選択します

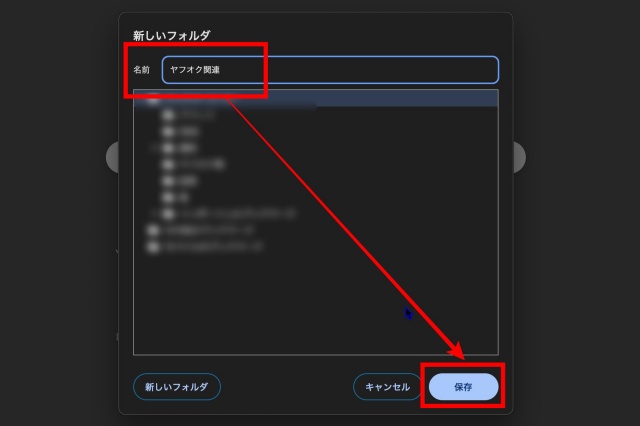
フォルダに名前を付けます


 よりみち
よりみち
ファイルにまとめることでよりブックマークがスッキリします!
Chrome起動時に開くページの設定
前回開いていたページを開く
昨日開いていたページをまた翌日引き続き開きたいって時ありますよね。
ブックマークからアクセスしても良いですが、Chromeの設定で前回まで開いていたページを引き続き開く様に設定してしまいましょう。
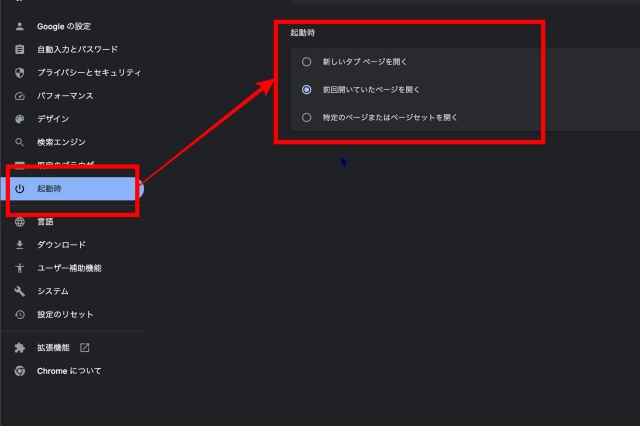
Chromeを開いて画面右上の「︙」→「設定」とクリックするとこんな画面になります。
左の欄から「起動時」→「前回開いていたページを開く」とすると設定完了です。

起動時に特定のサイトを開くようにする
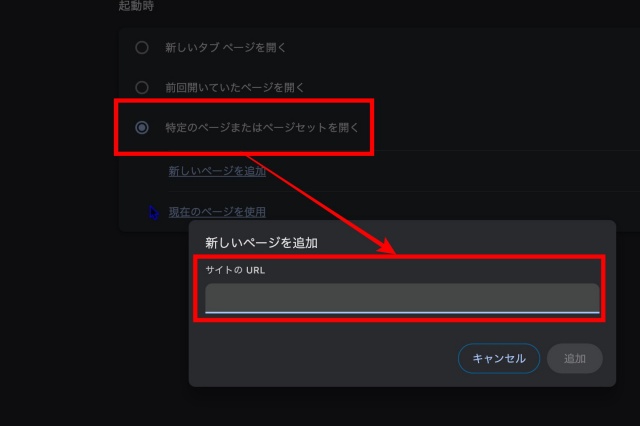
Chromeを開いた時に決まったサイトを開きたいときは「特定のページまたはページセットを開く」選択肢を選んで、サイトURLを入力して下さい。

一つのページだけでなく、何ページでも追加することができます!
パソコンでひらているページをスマホで開く方法
 よりみち
よりみち
QRコードで共有
パソコンの画面をスマホで開きたいときには、
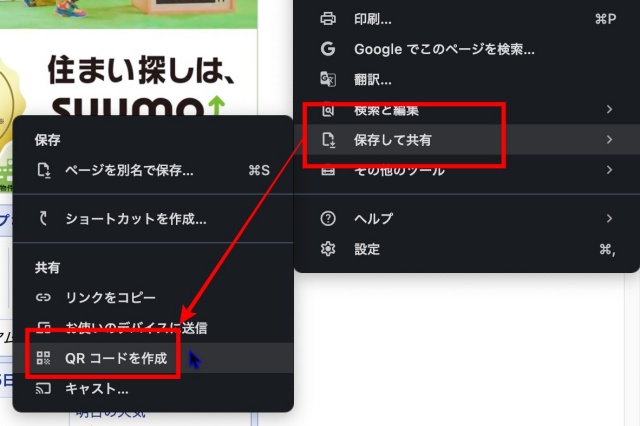
共有したいページを開いた状態で「︙」→「保存して共有」→「QRコードを作成」を選びます。

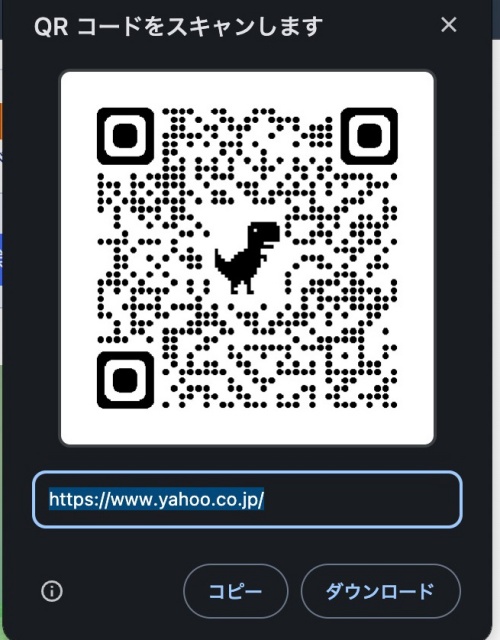
開いているページのQRコードが生成されるんで、スマホのカメラで読みこめば共有ができます。

このQRコードはダウンロードもできるので、仕事のプレゼン資料などへの添付にも便利です!
同じGoogleアカウントで共有
 よりみち
よりみち
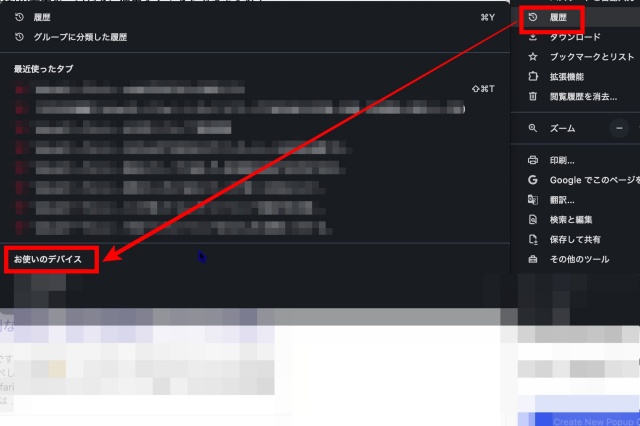
画面右上の「︙」→「履歴」の一番下の「お使いのデバイス」というところから他の端末で開いているページを共有することができます!

「お使いのデバイス」からスマホ、タブレットで開いているページを他の端末で開くことができます。
デザインの変更
 よりみち
よりみち
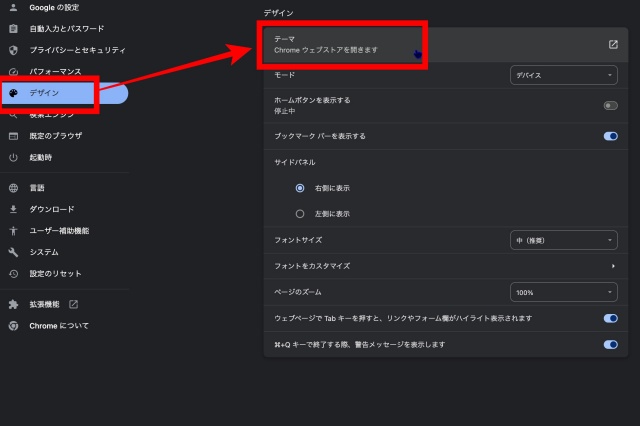
デザインの変更は「︙」→「設定」で設定ページがひらくんで、
「デザイン」→「テーマ」というところを選択します。

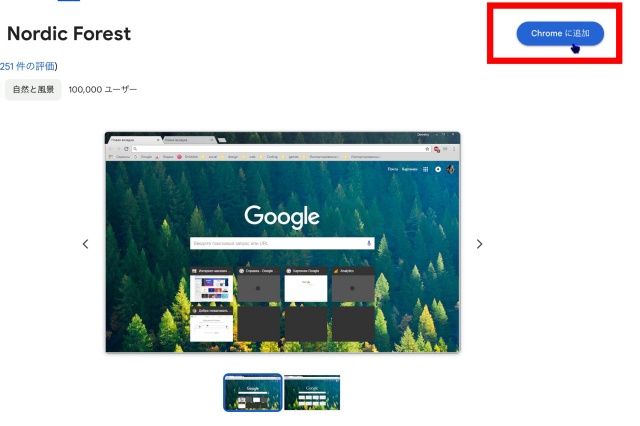
大自然の画像や、世界的に有名なゲームのキャラクターをモチーフにしたものもあります!

好みのデザインを選んで、画面右上の「Chromeに追加」を選択して下さい!
まとめ
今回はGoogleChromeのブックマークの設定方法と、デザインの変更について紹介しました。
デフォルトのままでも使いやすいですが、自分好みに設定を変更することでより使いやすい環境になると思います。
当ブログでは今後もMacの便利な機能などを紹介していきます!


